在Web页面中,图片的格式有很多种,比较常见的有gif、png、jpg。那你知道他们的区别是什么吗?
图片压缩方式
图片的压缩方式主要有以下几种:
- 不压缩:不压缩的图片会保留原始图片的所有数据,这样展示的图片也是还原度最高的,但是由于没有经过压缩,图片的存储大小会比较大。
- 有损压缩:有损压缩是压缩算法的一类,这类图像压缩算法通过对图片的数据进行处理,丢掉一些对图片显示不会造成太大影响的数据,来起到对图片的压缩作用。丢掉的数据越多,压缩效率越高,对应的图片显示效果也会有一定的下降。
- 无损压缩:无损压缩的算法在对图片数据进行编码压缩时,只会丢掉一些冗余的数据,这样就能够保证压缩前后图片的质量是几乎相同的。
图形种类
- 位图,也被称为点阵图,这种类型的图片由很多个像素组成,当放大位图的时候,可以看到一个一个的小方块,一个小方块就是一个像素。在对位图进行放大后到足够大的倍数后,可以看到一个个明显的像素点,位图的边缘也开始变得像一个个的锯齿一样。
- 矢量图,也叫做向量图。矢量图与位图不同,它不会记录每一点的数据,而是通过记录图像的形状及颜色,例如使用直线和曲线来描述一个图形。在页面上进行展示的时候,通过使用公式进行计算,得出展示的结果并显示在页面上。在对矢量图进行放大时,由于矢量图是使用数学公式进行计算再进行展示的,因此展示的效果不会出现改变。

色彩模式
- 索引色:指的是使用一个数字来代表(索引)一种颜色,在存储图片的时候,存储一个数字的组合,同时存储数字到图片颜色的映射。这种方式只能存储有限种颜色,通常是256种颜色,对应到计算机系统中,使用一个字节的数字来索引一种颜色。
- 直接色:使用多个数字来代表一种颜色,一般是三到四个数据,这些数字分别代表了这个颜色中红色、绿色、蓝色以及透明度。现在流行的显示设备可以在这四个维度分别支持 256 种变化,所以直接色可以表示 2 的 32 次方种颜色。
GIF
GIF 的全称是 Graphics Interchange Format,可译为图形交换格式,它属于一种位图图形,所以在对 GIF 类型的图片进行放大后,可以看到明显的失真。GIF 主要是为数据流而设计的一种传输格式,而不是作为文件的存储格式。
GIF 使用 LZW 压缩算法进行编码,这是一种无损压缩算法,它的核心思想是对数据进行映射,使用更少的数据进行表示。举个例子:假如我们有一个字符串 ABBABA ,我们可以使用一个符号 2 来表示 BA,这样原来的字符串就变成了 AB22,这样一下子就减少了存储数据需要使用的内存,同时原来的数据也不会丢失。
GIF 其实有两个标准:
- GIF87a:1987 年推出的版本,这个版本规定了一个文件存储一个图像,不支持透明像素和动画效果,采用LZW压缩算法,这能够在保持图像质量的前提下将图像尺寸压缩百分之二十到二十五。
- GIF89a:1989 年推出的版本,该版本允许一个文件存储多个图像,可实现动画功能,允许某些像素透明。在这个版本中为GIF文档扩充了图形控制区块、备注、说明、应用程序编程接口4个区块,并提供了对透明色和多帧动画的支持。
GIF 使用的是索引色的模式,因此最多只支持 256 种颜色。色彩较为丰富的图片不适合使用 GIF 格式,色彩比较简单的图片更加适合。
JPEG
说到 JPEG,可能有同学就想问了:它和 JPG 有什么区别?答案是没区别,JPG 和 JPEG 是同一个东西,之所以会有 JPG 的说法,是因为 DOS、Windows 95 等早期系统采用的命名规则只支持最长 3 字符的扩展名,为了兼容采用了 .jpg,后来因历史习惯和兼容性考虑,.jpg目前更流行。
说回正题,JPEG 与 GIF 相同,也是一种位图图形,放大后同样会有失真的情况。
与 GIF 不同的是 JPEG 使用的是有损压缩的算法,这是因为 JPEG 设计的目标是:是在不影响人类可分辨的图片质量的前提下,尽可能的压缩文件大小。这就意味着为了压缩图片的体积大小,会丢失图片的一些数据,但是这并不意味着 JPEG 的效果很差,因为 JPEG 使用的是直接色,支持 1600(2 的 24 次方)万种颜色,足够应对绝大部分场景下的颜色需求,因此在压缩前后产生的质量损耗不会很容易被人眼察觉。
因此对于色彩丰富的图片来说,使用 JPEG 是一个不错的选择,特别是一些大的背景图如首页大图等,使用 JPEG 来呈现可以在保证图片质量的同时减少图片的体积。JPEG 的缺点是不支持透明度,有透明度的需求就要考虑使用别的图片类型了。
PNG
PNG 的全称是 Portable Network Graphics,即便携式网络图形。PNG 其实根据存储颜色的数据位数分为几种,下面我们分别进行介绍。
- PNG-8:使用 8 位二进制存储图片的颜色数据,因此最多只支持 256 种颜色,是一种索引色的色彩模式。支持两种不同的透明形式(索引透明和alpha透明)。
- PNG-24:使用 24 位二进制存储图片的颜色数据,可以支持 1600 万种颜色,属于直接色的色彩模式,不支持透明。
- PNG-32:使用 32 位二进制存储颜色数据,相比 PNG-24 增加了一个 alpha 的通道,因此可以支持透明,最多可以支持 42 亿种颜色。
PNG 使用的是无损压缩算法,因此相比 JPEG 体积较大,PNG 与 JPEG 一样不支持动画效果。但 PNG 支持透明度,这也是 PNG 的一个优点,因为其高品质无损压缩,非常适合用于源文件或需要二次编辑的图片格式的保存。虽然 PNG 的一个很大的目标,是替换 JPEG 的使用,但是 PNG-24 的文件大小却是 JPEG 的五倍之多,而显示效果则通常只能获得一点点提升。所以,只有当你不在乎图片的文件体积,想要更好的展示效果或者想使用透明效果时,才应该使用 PNG-24 或 PNG-32 格式。
APNG
APNG 是 Animated Portable Network Graphics 的缩写,顾名思义,它是带动画效果的 PNG。
APNG 是基于 PNG 扩展的一种格式,增加了对动画图像的支持,同时还有 24 位 RGB 和 8 位 Alpha 透明度的支持,和 PNG-32 一样支持透明度,支持 42 亿种颜色。这相当于 APNG 整合 PNG 和 GIF 两者的优点,色彩丰富、无损压缩质量高,而且还支持动画,唯一的硬伤还是体积大。APNG 在体积这方面也已经做了优化,在存储动画效果的数据时,会通过算法计算帧之间的差异,只存储帧之间的差异,而不是存储全部帧的数据。
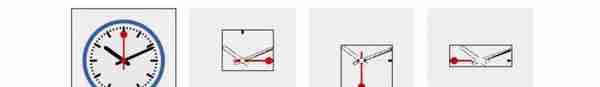
假设使用一个 4 帧图片合成 APNG,如下图:

APNG 实际储存的图像信息:

正是因为只储存了动画帧必要的图像信息,对冗余数据进行进行了优化,使得 APNG 的体积可以进一步减小。
APNG 对于浏览器的兼容性还非常好,在兼容的浏览器上可以显示出动画效果,在不兼容的浏览器上也不会出现图挂掉的情况,这是因为 APNG 的第一帧存储的是一幅正常的 PNG 图像,对于不支持 APNG 的浏览器或软件,只会显示 APNG 文件的第一帧,忽略后面附加的动画帧,这也是为什么 APNG 能向下兼容 PNG 的原因。
SVG
可缩放矢量图形(Scalable Vector Graphics,SVG)是 W3C 推出的基于 XML 的二维矢量图形标准。与上面提到的图片格式不同,SVG 是一种矢量图,它对图像的处理不是基于像素点,而是基于对图像的描述,通过数据公式对描述进行计算后显示在页面上,因此它的显著特点是无论怎么放大,都不会出现失真的情况。
由于 SVG 存储的是图像的描述,而不是一个个的像素点数据,这就使得 SVG 的文件体积大大减小,同时拥有更好的压缩性。
虽然 SVG 有很多优点,但它也存在缺点:
- 渲染成本比较高,因为需要根据描述去计算图片展示效果,比起一搬的图片,需要消耗更多性能。
- SVG 存在着其他图片格式没有的学习成本,它是可编程的。(当然这也证明了它的灵活性)
WebP
在上面提到的所有图片格式中,WebP 是最新的一种格式,在 2010 年由谷歌提出,旨在让网页图档有效进行压缩,同时又不影响图片格式兼容与实际清晰度,进而让整体网页下载速度加快。
WebP 同时支持有损压缩和无损压缩,可以像 PNG 一样支持透明度,像 GIF 和 APNG 一样支持动画效果,可以说是集齐了所有图片格式的优点,我们来看看谷歌官方对 WebP 优点的描述。
- 与 PNG 相比,WebP 无损图像的尺寸缩小了 26%。在等效的 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小 25-34%。 无损 WebP 支持透明度(也称为 alpha 通道),仅需 22% 的额外字节。对于有损 RGB 压缩可接受的情况,有损 WebP 也支持透明度,与 PNG 相比,通常提供 3 倍的文件大小。
虽然 WebP 拥有那么多的优点,但是它毕竟还是太年轻了,在浏览器界,太年轻的后果就是谁都跟你过不去(不兼容),从下面的数据看起来虽然不是特别惨,但是在 IE、Safari,特别是 IOS 上的不支持,要知道现在移动端的流量有多么的大,这也足够让人望而生却了。
当然这个也有解决方案,打开一些电商网站,如果是用支持 WebP 的浏览器打开的,我们可以看到它的大图是 xxxx.jpg.webp,如果是用不支持 WebP 的浏览器打开,可以看到图片变成了 xxxx.jpg,可以发现网站对浏览器进行了检测,判断是否支持 WebP,如果支持就返回 WebP 的资源,不支持则返回其他兼容的资源。